

It’s really impressive! It’s going to be a really important feature for us and you’ve nailed it. Thank you for the quality of the work, and the enthusiasm you showed for the project, I really appreciate it on a personal level. It's been a pleasure working with you.”
Adrien Ladan
CEO, Founder
Project overview
Understand the background story
Brief deliverables
Determine the goals and objectives
Launched in May 2022, Phantasia is a social marketplace that provides fair chances and equal treatment to content creators and public customers with the goal of creating an ecosystem that merges social networks, financial support, and collaborative features.
Content creators can promote their artistry, find collaboration opportunities, and sell their work. Public customers can customise their content discovery algorithm and financially support artists by purchasing, commissioning and tipping.
The Phantasia team came to us with a task - they wanted to develop a specialised "Dashboard" exclusively for desktop. Their primary goal was to provide a centralised hub that would bring data to the forefront of artists' creative processes. This dashboard would aim to serve as a powerful tool to empower artists on their journey to learn, improve, and grow in their respective fields.
Creating a dashboard tailored to the needs of artists, allowing them to access and leverage in-depth information about their sales, is a multifaceted initiative. The process began with a thoughtful brainstorming session in which our team articulated a set of essential goals for the project. These goals serve as the cornerstone of our development strategy and represent our commitment to delivering a dashboard that not only meets but exceeds the expectations of the artists.
Identify the pain points and expectations of artists who want to expand their audience through utilising effective tools.
Help artists to collaborate and grow by being able to understand and utilise their data in a simple and accessible way.
Provide a unique solution within the platform where artists can expand their audience while engaging with future buyers.
Gain understanding of dashboard design
In-depth research on Phantasia's competitors
Conduct user interviews
Define target users
Create user experience map
Dashboards are a system for displaying and analysing data in real time. Our initial research explored the general UX principles and guidance about dashboards, giving us a broad understanding of what a good dashboard entails.
The most important information in a dashboard must fit on a single screen. Users would struggle to locate the information and discard their dashboards if they had to constantly scroll to read their data.
Choosing the most appropriate form of visualisation is key in dashboard design.
Our research suggests that users would struggle to understand each piece of data if they were presented with only raw data without any comparative references.
Colours can make or break the user experience of the dashboard. Appropriate use of colours draws attention and can help the users understand, while making it easier for them to identify patterns and trends.
To help us grasp the characteristics of Phantasia’s competitors and identify potential opportunities for ideation later, we conducted a feature inventory analysis followed by a plus and delta research on the listed platforms below.


The dashboard allows the users to compare their selling stats either weekly or monthly.


Depop has the option to switch between viewing data through a graph or a table.


Users can download their monthly spreadsheets from their dashboards.


The UI design of the dashboard is unsatisfactory. The data is displayed poorly.


Ebay allows users to personalise the content on dashboard by adding, removing and reordering data.

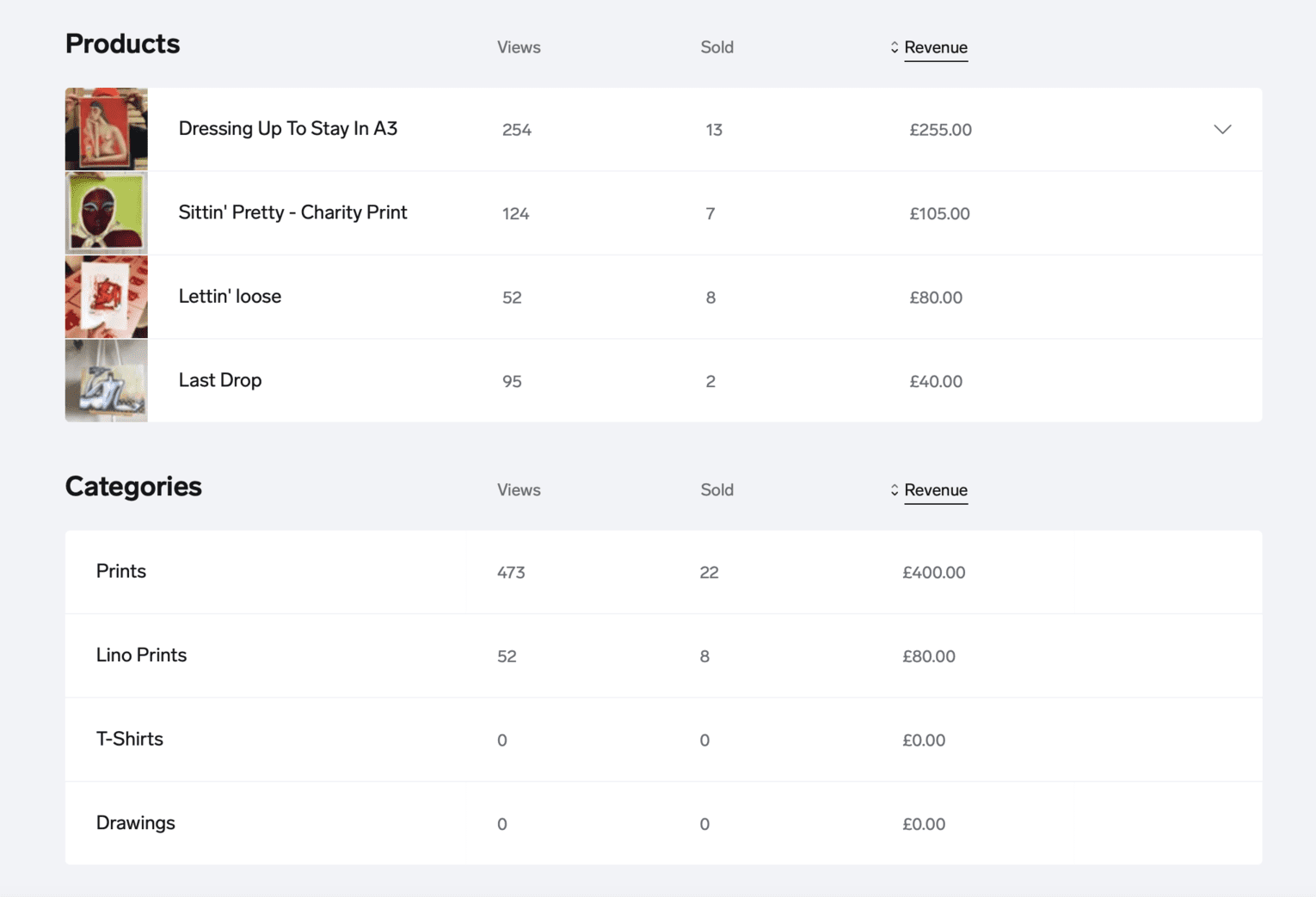
The dashboard provides different types of data to help the users upscale their sales.

The dashboard does not use colours to help the users understand and utilise the data.

Graphs and tables do not effectively highlight enough of the different stats.

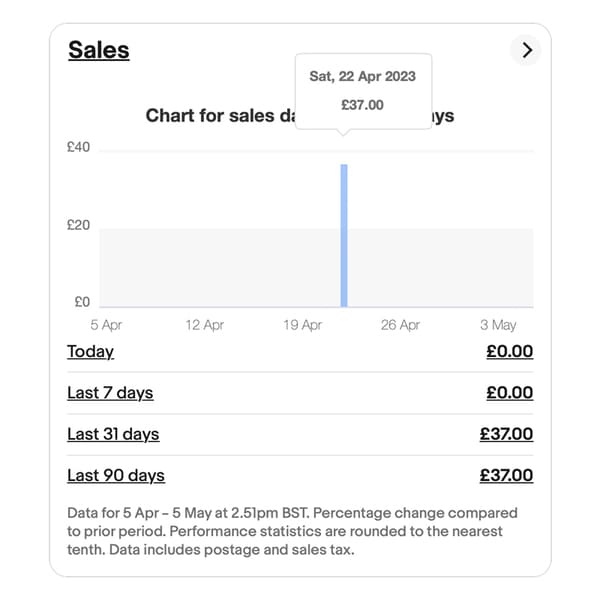
The dashboard provides a summery of numerical data which allows the users to view their data efficiently.

On hover, the users can read further information on the graphs.

The use of gradient colours on the dashboard can be visually distracting.

The interface design of the dashboard lacks engagement.
During our feature inventory analysis, eBay’s dashboard stood out to us the most due to the dashboard allowing users to personalise the content on the dashboard by adding, removing and reordering content.
Through conducting initial research on the general knowledge about dashboards and a competitive analysis on the websites, we were able to understand the strengths and weaknesses of these competitors and identify what they are doing right and where they are falling short. These insights are what greases the wheel of design ideation for this project.
To gain a deeper understanding of users’ needs and frustrations, we conducted detailed interviews with (12 out of 38) people who had opted in for interviews. We spoke to:
8 full-time professional art sellers
4 hobbyists who sell art part-time
What are the reasons you have chosen <your chosen platform> to sell your art ?
Can you think of anything that would improve your experience within your chosen platform ?
Can you tell me a bit about the art you make and how you sell it ?
When was the last time you checked your sales or numbers and can you tell me a little about how it was ?
How often do you check your dashboard in an average week ?
Do you feel you have sufficient data regarding your sales ?
You need to check total revenue after the Christmas period, can you show me how you would check this ?
You need to check the demographics of your buyers after a sudden influx of orders, can you show me how you check this ?
Can you walk us through the process of obtaining your sales data ? How do you think it could be improved ?
Affinity mapping helped us to cluster and bundle insights and facts from our user interviews. We carried out this design exercise together as a group in person. We learnt a significant amount of insights by writing down user interviews, picking up direct quotes, and kinaesthetically engaging with sticky notes.
Subsequently, we were able to distil our findings into vital insights that helped to guide us towards the next steps.


10 people like to customise their dashboards and only see what is necessary to improve their sales.

8 people felt that the algorithm on Instagram seems unfair and have to constantly engage with Instagram to make the algorithm work.

8 people like being given specific information on how they can improve their sales.

Interviewees desired the following characteristics in their dashboards: simple, big fonts, different ways of displaying data.

All people felt that presenting data in visual formats such as charts, graphs, or maps can make complex information more accessible and easier to understand, which reduces the time that is necessary to move towards taking an action.

7 people would like to know where their customers come from and who they are.
Having discovered all these vital insights, we created our persona, Lydia Smith, to embody our main insights and help us ideate. Our Persona, Lydia Smith, accurately represents the real data gathered from user interviews. She helped us establish further understanding and empathy with our end users.

I am a passionate and dedicated painter who has honed my craft through my education at the prestigious University of Arts London. Art has always been my true calling, and I currently sell my artwork as a side hustle while yearning to transition into a full-time career as an artist. I proudly showcase my creations through a personal website, but I'm eager to explore new and more effective methods to reach a broader audience and fully realise my dream of becoming a successful full-time art seller. Art is not just what I do; it's who I am, and I'm determined to make my mark in the art world.
Paints in the evening after her day job.
Takes commissions, but is not currently happy with the number of sales due to the lack of time and exposure.
Checks sales normally when an order is placed, which is generally a couple of times a week.
A more structured and manageable way to see how to improve her sales.
A way to access understandable data relating to her customers and sales with ease.
To keep up motivation by seeing progress and collaborating with other artists.
Not understanding the relevance of the information currently supplied on the website dashboard.
Feeling as though she needs to be constantly engaging with instagram due to the algorithm in order to improve sales.
To keep up motivation by seeing progress and collaborating with other artists.
To be able to create and sell more art by understanding her market and target users better.
Ultimately to quit the day job and sell art full time.
Lydia is a painter who needs an effective and manageable way to utilise data of her current sales, promotions, and community on Phantasia so that she can sell enough art to quit her day job and paint full time.

A User Experience map is a powerful guiding tool in the design process. We gained a significant amount of insights by visually delineating the journey, touchpoints, and emotions of our persona throughout interactions with our potential design solution. This comprehensive understanding informed our approach to designing solutions that align more closely with the needs and experiences of our users.
Organise collaborative workshops with stakeholders
Sketch out design ideas
I facilitated a design studio, consisting of a “Bad Idea Party” and two “Crazy Eights” to allow the Phantasia team to work together and provide feedback on our suggestions. We asked them to consider our “HMW” statements and sketch out various ideas to include all the data detailed above in a simple and effective way.
Prioritise and choose ideas based on value, time, money and effort
Impact and effort matrix
After an idea-filled and three-hour-long design studio workshop, our team recognised the need for a strategic approach to distil and prioritise our ideas. We decided to plot our ideas on an impact-effort matrix map. This visual tool became our guiding compass, allowing us to assess the potential impact of each idea against the effort required for its implementation. After utilising the impact-effort matrix visual tool, through mutual discussion, we wanted to focus on the ideas that fell under "Quick wins".

Structure and organise user experience via information architecture map
Wireframes
Low-fidelity Prototype
Equipped with feature insights from the design studio and in accordance with the best visual hierarchy principles by Nielsen Norman Group, we created a clean and logical flow of information and sketched out multiple ideas. These ideas were based on our persona's pain points and needs and the insights from the design studio.

As shown above, we designed a series of tabs to separate the amount of information within the dashboard. We did so with our Persona, Lydia, in mind, as we thought it would be useful for her to easily switch between the sections, but also to help her not feel overwhelmed by the amount of information available. These changes made the flow of selecting the desired information as streamlined as possible.
After much discussion and deliberation, we decided to have a menu of categories, which holds the data down the left side of the page. We decided upon this layout as the study by Nielsen Norman Group suggests that the eye of the viewer is naturally drawn to read the page from left to right in an F shape.
Determine measuring metrics (KPI) to test low-fidelity prototype
Revise and improve low-fidelity prototype
Create high-fidelity prototype through seamless integration of micro-interactions and carefully crafted graphics using design tools like Adobe Full Suite, Figma, Principle, Lottie.
Conduct usability testing on high-fidelity prototype
Organise A/B testing
Revise and improve high-fidelity prototype
Usability testing gave us an opportunity to see our design solutions through the eyes of end-users. The testing highlighted areas of confusion and issues within the user experience of our prototype.
We tested our low-fidelity prototype with our users through the following KPIs:
Are users able to customise the dashboard by adding and removing widgets?
To assess the effectiveness of navigation, how do users get the widget displaying demographic data?
How much time do users typically spend figuring out how to customise the dashboard?


58.35% of our testers clicked the “Customise” button rather than the “allocated + area” when attempting to add widgets to the dashboard.


50% of the testers were confused by “the three dots” at the bottom of the dashboard and tried to click on them.“The three dots” were intended to indicate which page of the dashboard the users were on.


After reading the "Add Widgets" instruction, 33.3% of the testers clicked on “Categories” rather than the options inside the category menu down to the left.


66.6% of the testers thought that clicking on “the three dots” would show more information and options to edit and remove the widgets individually.
The perspectives of our users, gathered through extensive usability testing, served as invaluable insights and catalysts for our design process. By meticulously observing and analysing how our target audience interacted with our product, we were able to pinpoint pain points, uncover preferences, and unearth critical areas of improvement. Armed with this wealth of user-generated data, we embarked on the journey of crafting a high-fidelity prototype.
After conducting initial usability testing on the low-fidelity prototype, users brought forth several issues. We thoroughly examined their feedback, implemented necessary changes, and subsequently developed our initial high-fidelity prototype. Below are the design changes that we made.
The symbol in the dashed area was modified from a"Plus" sign to a "Spanner" icon for better understanding.
"Customise" was replaced with "EditWidgets."
“Customise your dashboard by clicking on a category on the left to select the data you want to see” was changed to “Add widgets to your community dashboard by clicking on a subcategory on the left menu to select the data you want to see.” to reduce error rate.
We facilitated another iteration of usability testing on our initial high-fidelity prototype with the aim of validating the new changes with our users. These questions were asked during the testing shown below:
What stats are you expecting to see ?
Could you tell me which stat you’re most interested in ?
What stats are you expecting to see ?
Show me how you would go about customising your dashboard by adding your preferred widgets ?
Show me how you would “view more” information on the card ?
Show me how you would check the age, gender, and location of your users.
Imagine you wanted to remove a widget; can you show me how you would do that ?
Is there anything at this stage that you can think of that you would expect to be able to do, yet you haven’t been able to ?
Can you walk through the process of obtaining your demographic data ?
7 out of 12 testers could not identify if “Promotion” and “Sales” were clickable for further action due to the use of shades and colours. As a result of the insight, we coloured "Promotion" and "Sales".
5 out of 12 testers did not spot the “Click to customise” area as the area was not visually prominent enough, and therefore we changed the UX writing on the CTA button.
5 out of 12 testers suggested that onboarding could help them become familiarised with the dashboard. We also believed that a user onboarding could orientate and familiarise new users with our design solutions and provide the necessary directions to get started.
5 out of 12 testers claimed that they had wished to see their data pertaining to sales first as opposed to community by default. Moving forward, users could drag and change the order of these three tabs.
3 out of 12 testers said they had difficulty in reading the small widgets as the icons behind the numbers were minorly distracting. We conducted an A/B testing with our users on the legibility.
Original idea was the most liked style
7 out of 12 testers could not identify if “Promotion” and “Sales” were clickable for further action due to the use of shades and colours. As a result of the insight, we coloured "Promotion" and "Sales".
5 out of 12 testers did not spot the “Click to customise”area as the area was not visually prominent enough, and therefore we changed the UX writing on the CTA button.
5 out of 12 testers suggested that onboarding could help them become familiarised with the dashboard. We also believed that a user onboarding could orientate and familiarise new users with our design solutions and provide the necessary directions to get started.
5 out of 12 testers claimed that they had wished to see their data pertaining to sales first as opposed to community by default. Moving forward, users could drag and change the order of these three tabs.

3 out of 12 testers said they had difficulty in reading the small widgets as the icons behind the numbers were minorly distracting. We conducted an A/B testing with our users on the legibility.
Original idea was the most liked style
Create comprehensive design documentation to compile key elements and material
Produce final product video for press release
Conduct design retrospective to reflect on the work process and discuss what went well and what needs to be improved

Lydia needs an effective and manageable way to utilise data of her current sales, promotions, and community on Phantasia so that she can sell enough art to quit her day job and paint full time. Following our investigations and insights, we believe that the greatest advantage of the dashboard we designed lies in the ability to customise the information that is important to Lydia. Here are some specific ways that customisation can benefit Lydia:
Only display the data that is most important to users. Our dashboard provides an easy solution for visualising actionable data to help Lydia expand her sales. Rather than a one-size-fits-all model, the customisable dashboard empowers Lydia to add, remove and reorder data widgets to her liking.
A variety of data widgets in different sizes with interactive visual representations of different kinds of data in graphical or pictorial forms, Lydia can understand her data easily.
To help Lydia wrap her head around her data, we designed the “Help and Advice” feature within each widget. We believe that this would help her to understand what each piece of data means and how to utilise them.
Dashboards can be such a powerful tool to help people discover potential issues, investigate trends in data and monitor sales performance. Yet, they can also be useless, if not designed well. It is vital to know who you are designing the dashboard for, what their needs are, and their interaction requirements. Consideration of these issues forms the foundation of a good user-centred dashboard.
Having the ability to customise is more critical now than ever before. Customisable dashboards allow users to construct the visual representation of data to their liking. By giving your users the right information that is appropriate for their needs and expectations, it can help users address any potential issues accurately.
The human brain is not wired to digest so much raw and unorganised information effectively, which can lead to selective attention and biases. One way to try to make data easier to digest for the audience is through using visual aids, such as graphs and charts. Visual aids are designed to communicate data findings with the users to help them identify and gain insights faster, assisting them in identifying patterns and anomalies.
When working in a team, disagreements are inevitable due to the differences in how everyone perceives and approaches components of the task at hand. Differences in approach can be both positive and negative, and when it is positively manifested, it can help to drive collaborative and innovative thinking. Our team encountered some disagreements when designing data widgets during this project. To ensure that we navigated disagreements mindfully, we handled these conversations effectively by communicating regularly and clearly, and by listening to each other, identifying points of agreement and disagreement.